Template Farbvorgaben ändern bei gesplitteten Beiträgen
- Jürgen Wagner
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 2
- Dank erhalten: 0
7 Jahre 2 Monate her #4124
von Jürgen Wagner
Template Farbvorgaben ändern bei gesplitteten Beiträgen wurde erstellt von Jürgen Wagner
Hallo, vorweg: Ich bin ein Neuling was das anpassen von Templates angeht und hoffe ich habe das Thema richtig platziert.
Ich benutze als Vorlage LessAllrounder und habe die Farben soweit angepasst.
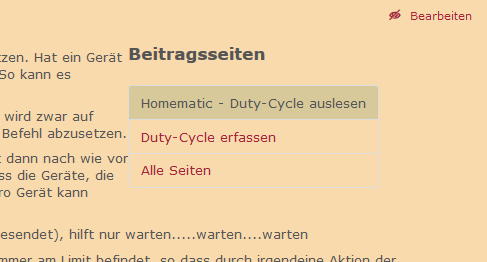
Leider gelingt es mir nicht, die Rahmenfarbe anzupassen, die um das "Verzeichnis" herum gezogen wird, wenn gesplittete Beiträge angezeigt werden (Ich meine die Option "Seitenumbruch in einem Beitrag) hier ein Beispiel was ich meine:
Es gelingt mir nicht, über das Template diese Farbe zu beeinflussen und die Farbkombination passt mir überhaupt nicht.
Ich habe herausgefunden, dass in der CSS wohl folgender Eintrag für die Rahmenfarbe zuständig ist:
Wenn ich im CSS die Farbe ändere, funktioniert das ganze.
Wenn ich nun die Custom CSS einschalte und dort folgenden Eintrag mache:
... hat das leider absolut keine Auswirkungen. Habe das auch schon mit "!IMPORTANT" versucht, bringt leider auch nichts.
Was mache ich falsch??? (Wahrscheinlich alles :sick:):
Ich benutze als Vorlage LessAllrounder und habe die Farben soweit angepasst.
Leider gelingt es mir nicht, die Rahmenfarbe anzupassen, die um das "Verzeichnis" herum gezogen wird, wenn gesplittete Beiträge angezeigt werden (Ich meine die Option "Seitenumbruch in einem Beitrag) hier ein Beispiel was ich meine:
Es gelingt mir nicht, über das Template diese Farbe zu beeinflussen und die Farbkombination passt mir überhaupt nicht.
Ich habe herausgefunden, dass in der CSS wohl folgender Eintrag für die Rahmenfarbe zuständig ist:
Wenn ich im CSS die Farbe ändere, funktioniert das ganze.
Wenn ich nun die Custom CSS einschalte und dort folgenden Eintrag mache:
Code:
.nav-tabs.nav-stacked > li > a {
border: 1px solid #000;
}
... hat das leider absolut keine Auswirkungen. Habe das auch schon mit "!IMPORTANT" versucht, bringt leider auch nichts.
Was mache ich falsch??? (Wahrscheinlich alles :sick:):
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Thomas Hunziker
-

- Offline
- Administrator
-

7 Jahre 2 Monate her #4125
von Thomas Hunziker
Die Regel sollte passen. Es kann aber sein dass sie im Custom CSS Feld nicht funktioniert.
Erstell mal die Datei /templates/lessallrounder/css/custom.css und pack die Regel dort rein. Danach speicherst du den Templatestil frisch wodurch die template CSS Datei neu generiert wird. Dann sollte es passen.
Erstell mal die Datei /templates/lessallrounder/css/custom.css und pack die Regel dort rein. Danach speicherst du den Templatestil frisch wodurch die template CSS Datei neu generiert wird. Dann sollte es passen.
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
- Jürgen Wagner
- Autor
- Offline
- Neues Mitglied
-

Weniger
Mehr
- Beiträge: 2
- Dank erhalten: 0
7 Jahre 2 Monate her #4131
von Jürgen Wagner
Super! Hat geklappt! Vielen Dank!!!! Da wäre ich nie drauf gekommen!
Bitte Anmelden oder Registrieren um der Konversation beizutreten.
Ladezeit der Seite: 0.292 Sekunden